Cara Mudah Menampilkan Tombol follow atau Ikuti di Facebook - Facebook merupakan sosial media terbesar yang memiliki fitur - fitur menarik yang dapat dinikmati oleh penggunanya, salah satu contoh menariknya yaitu fitur yang dimiliki oleh twitter adalah tombol follow / ikuti , "tapi kok nggak ada di profil facebook saya". Memang facebook berbeda dengan twitter yang secara otomatis sudah ada, agar tombol tersebut muncul caranya cukup mudah. Jadi untuk akun facebook supaya bisa menampilkannya harus mengaktifkan dulu agar orang lain bisa mengikuti Anda lewat facebook.
Baca Juga : Cara membuat akun Gmail lengkap dengan gambar
Mengingat peraturan facebook yang hanya membatasi pertemana hingga 5000 orang membuat anda tidak bisa menambahkan pertemanan kembali, dengan mengaktifkan tombol follow orang yang tidak bisa berteman dengan anda, masih bisa melihat update status baru dari anda. oke tanpa basa - basi langsung saja
Berikut cara memunculkan tombol ikuti (Follow) pada profil facebook :
1. Pertama - tama anda masuk ke akun facebook anda
2. Ubah umur anda di facebook menjadi 17 tahun
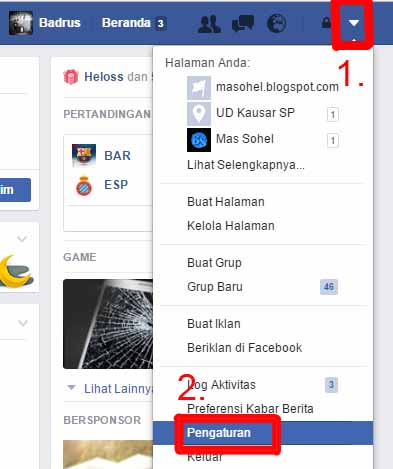
3. Kemudian buka pengaturan setting
4. Lalu klik Pengikut >> Yang dapat mengikuti saya >> Pilih semua orang
Demikian artikel tentang Cara Mudah Menampilkan Tombol follow atau Ikuti di Facebook semoga bermanfaat dan membantu jika ada pertanyaan jangan sungkan dan jangan lupa baca artikel lainnya. Sekian dan Terimakasih